My group's thesis game project
They say quality comes with a price, for my group in thesis, the thesis game project took one and a half years to be completed. Even with the experience I had throughout all the game development courses I partook in, there is always a way to learn new skills and experience as a individual and as a team member of a game development team.
Inverse Matrix

Inverse Matrix is the game project for my group thesis to determine the effectiveness of recommendation system used on sites like YouTube and Netflix implemented on a tower defense game.
Role
I was designated to the role as UI designer of the game production, handling the designs for main hub, archives for tower units and enemies, level select and many more that's outside gameplay functions.
Problem
Using the reference of a gacha tower defense game, Arknights, as the basis for the thesis game. I am tasked to solve the design problem of aligning the UI designs that's simplistic retro theme in a modern time.
Solution
After a month of research to understood games under tower defense genre and basic knowledge UI designing. I took inspiration from two games, Arknights and Genshin Impact to create a UI design for the thesis game project.
Menu Screen Section
This section shows the simplistic gacha menu layout in a modern yet retro themed style.
I went with a three uneven horizontal panel for the menu buttons to emphasize the aesthetics feel of modern gacha games while still retaining the retro theme of the game using fonts and pixelated box assets. I also put the title of the game to feel the gap from the left side of the game which align on the encyclopedia area of the layout to maximize space and adding value to the aesthetic of the game.

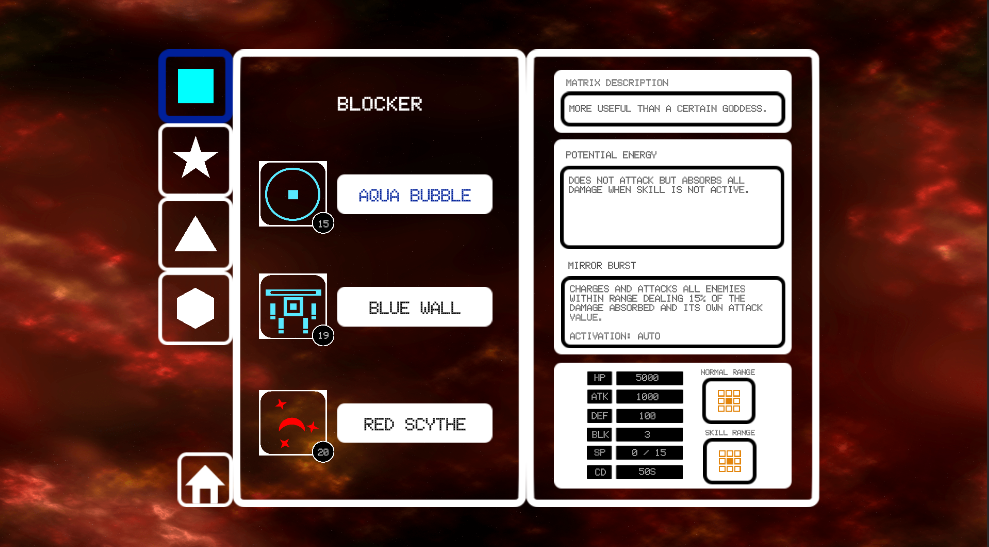
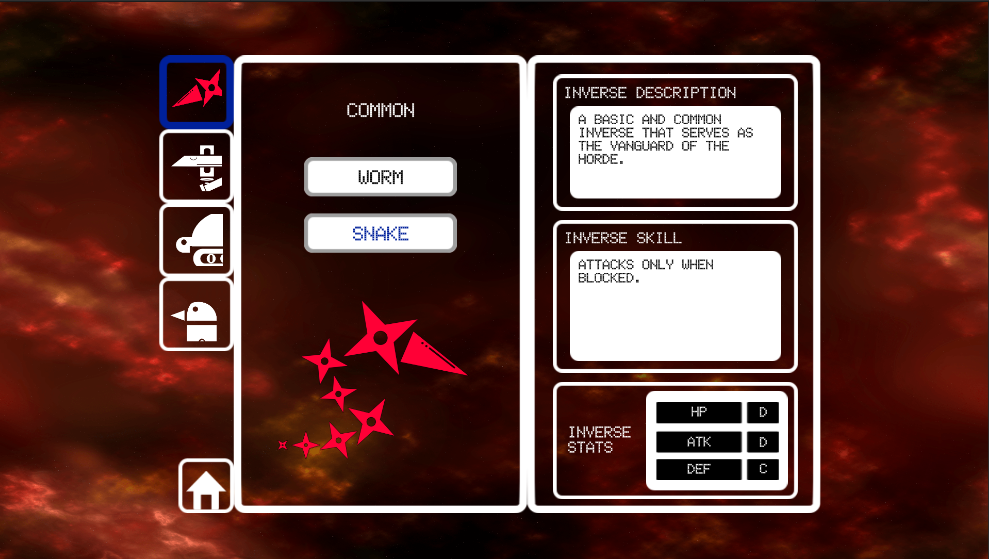
Encyclopedia Section
This section pertains to the tower and enemy achieves, allowing the players to know about the record database of the game's two opposing factions.
I've decided to use a book and bookmark style for hold the information about the units in the game. The logos signifies the type of the unit belonging to, in which the left sheet of the book refers to to unravel the units under those type. It is from the selecting a unit from the left screen does the right sheet of the book shows the unit's detailed information.


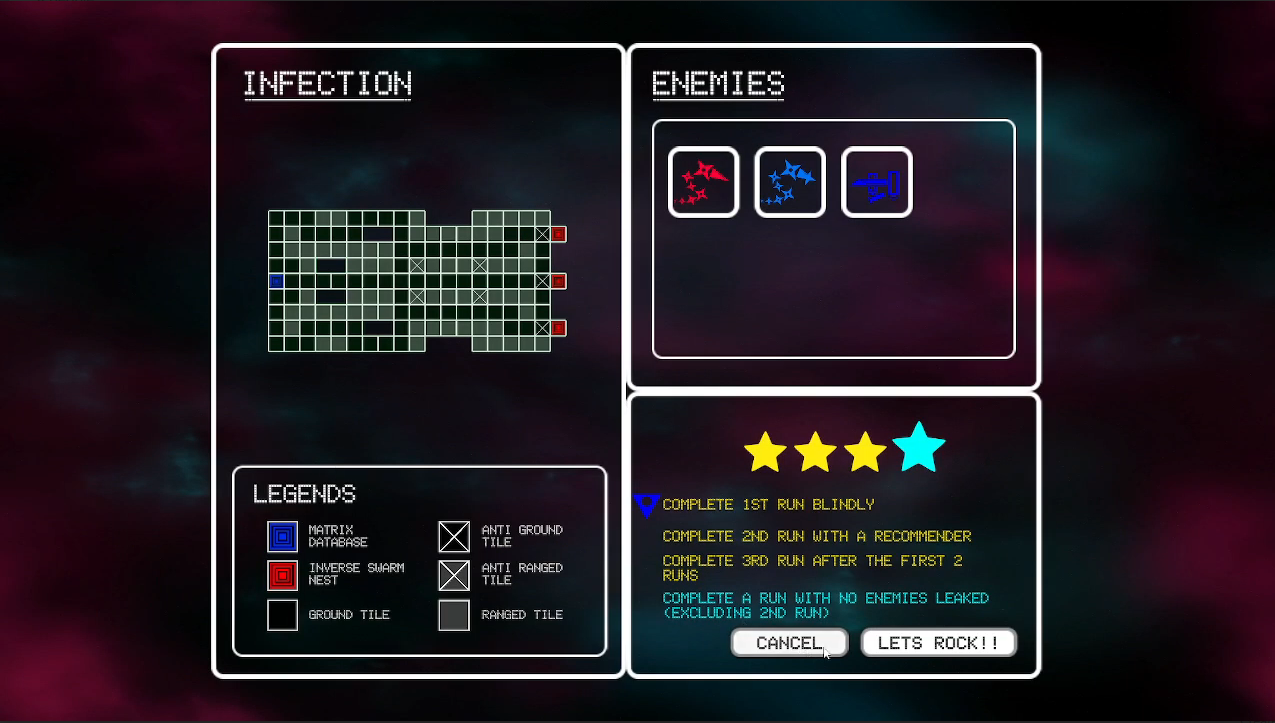
Level Select(ed) Section
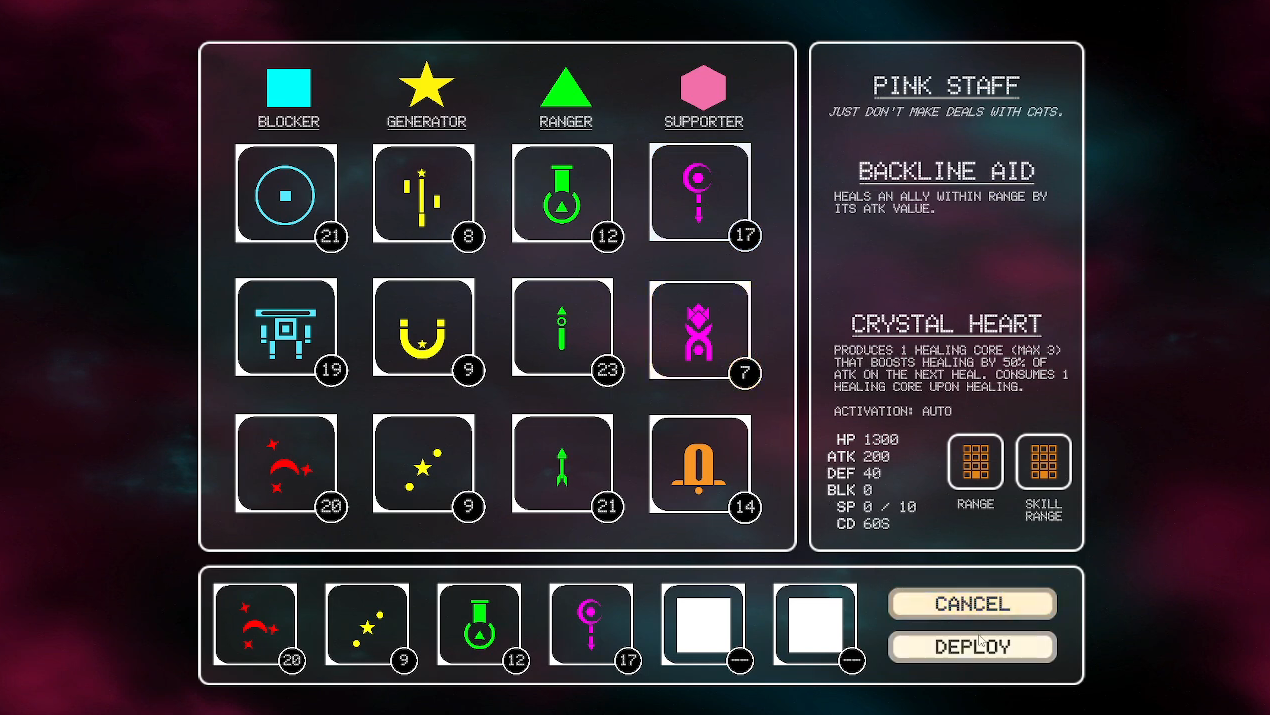
This section is broken into two parts where the first half lets the players shown the details of the map before they locked on to next half where they build the team for the selected map.
I've decided to split the first half into 3 subsections to retain player retention on the important information of the map, which include the layout of the map and the expected set of enemies spawning in that appointed map.


Finished but not Final
The game serves its purpose for the thesis and it is ready to be published in public as part of the group's success. However, with the feedback we gained from the participants, the lead programmer of the project put a hold the the game's release to perform a much needed quality changes in the game.
For now, enjoy the gameplay demo video of the game.
Post a comment